
Track Conversions Through iFrames with Google Tag Manager
Julian Juenemann Last Updated: December 27, 2023 Are you looking into iframe tracking in GA4? Tracking iframes in Google Analytics 4 can sometimes be complicated, but we will show you a method for making it work with Google Tag Manager.

iFrame Tracking with jQuery and Google Tag Manager Yasen Lilov Blog
Begin by logging in to your Google Tag Manager account.. Click "New Tag" or "Add a new tag" to create a new tag. Add a name for your tag. We suggest something like "GA4 Configuration." Next, click on "Tag Configuration." Click "Google Analytics." And select "Google Tag" from the list. Enter the Google tag ID for your GA4 property..

javascript tracking iframes on multiple URLs in google tag manager Stack Overflow
In Google Tag Manager, open the container that you inserted in the iFrame and click the Preview button. Enter the URL of the parent page and press Start. When the preview mode opens, you might see a notification offering you to enable GTM in the iFrame as well. Click Enable.

Track Conversions Through iFrames with Google Tag Manager
01 Dec, 2021 Read Time: 8 Minutes Published by Max Yodgee Senior Data & Analytics Director LinkedIn Inspire Inform Ignite If you have worked with a website that uses iframes then it's likely you have felt the tracking pain points that arise. Generally, you will encounter one or all of the following: Campaign/Referral attribution loss

iFrame Tracking with jQuery and Google Tag Manager Yasen Lilov Blog
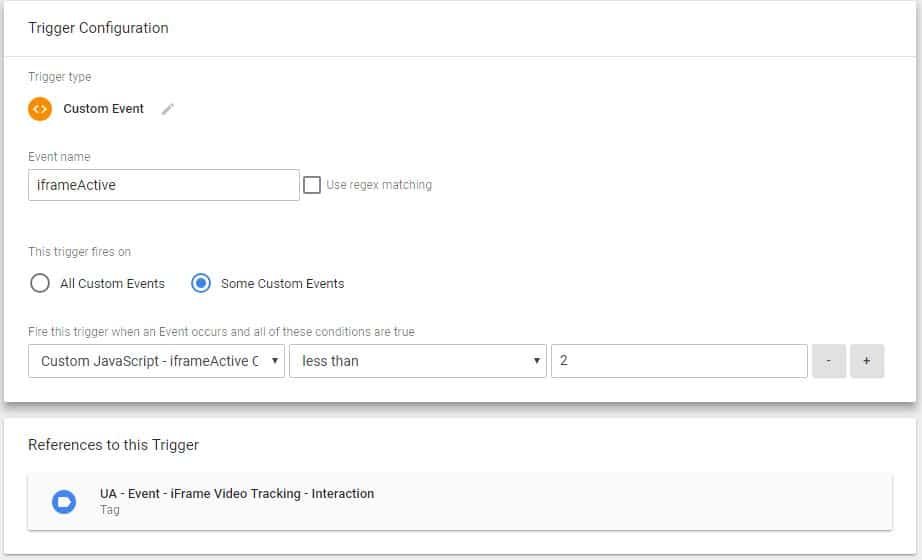
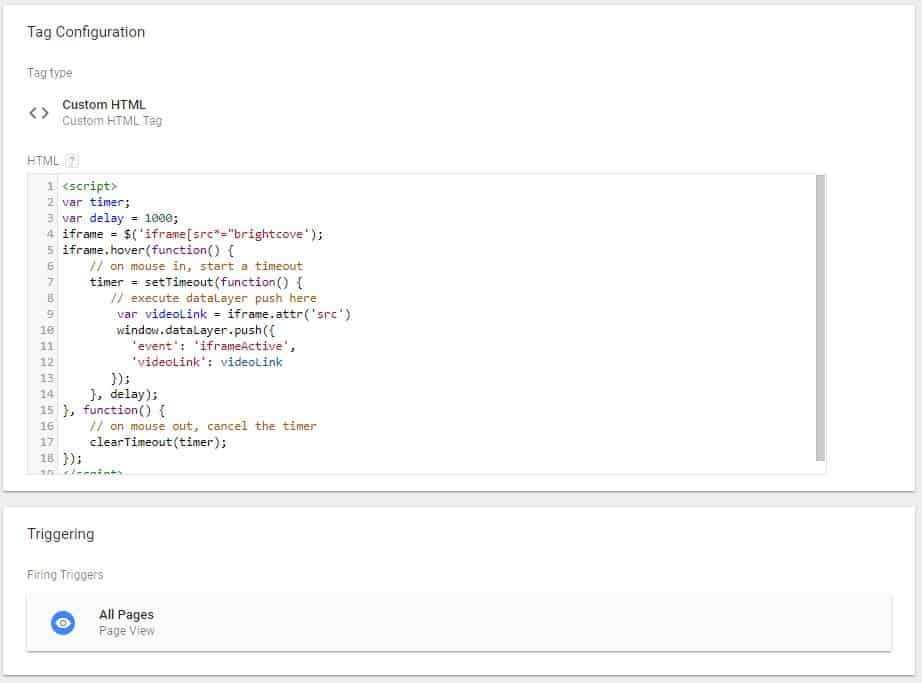
In case you want to track iframe interactions on all pages, the complete tag setup would look very similar to this: 2. Add Custom event trigger. Now, after we have saved the JavaScript template, let's create a custom event trigger that will notify GA tag about the iframe click.
Track Conversions Through iFrames with Google Tag Manager
The top one ( a.k.a. the